In dieser kleinen Serie beleuchte ich 4 Werkzeuge, die das Publishing auch unterwegs ermöglichen. Ein wichtiges Kriterium bei der Auswahl dieser Tools: sie laufen sowohl auf iOS wie auch auf Android. Heute: Mobiles Design mit Adobe Spark Post.
Adobe Spark ist eigentlich ein 3 in 1-Tool. Denn mit Spark kann ich einerseits ganz einfach meine eigenen Webseiten zusammenstellen oder auch kurze Videos editieren. Zum dritten – und das halte ich für die beste Applikation – kann ich Postergrafiken für Blogbeiträge, Flyer oder Social Media-Postings kreieren.
In diesem Beitrag konzentriere ich mich auf die Grafikfunktionen. Wem das gefällt, der soll aber gerne mal das Video- und das Webtool ausprobieren.
Inspirationen aus der Community
Startet man in Adobe Spark, kann man das wahlweise mit einer leeren Canvas tun. Oder man wählt eine der Vorlagen von Adobe und der Community als Ausgangspunkt und erstellt davon einen «Remix». Gefällt einem eine Vorlage, klickt man sie einfach an und beginnt, die Objekte auf der Canvas anzupassen.
Der Design-Button steht einem während dem ganzen Arbeitsprozess zur Verfügung. Wenn man mal in einer gestalterischen Sackgasse landet, wählt man einfach ein neues Grund-Design aus und schon kann es weitergehen.

Intuitiver Editor
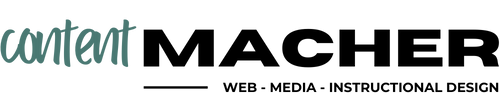
Im Editor kann man jedes Element einfach mit dem Finger antippen und schon zeigt einem Adobe Spark alle Gestaltungsoptionen auf. Man kann Elemente auch duplizieren, löschen oder neue Objekte hinzufügen.
Die Auswahl an verwendbaren Elementen lässt dabei keine Wünsche offen. Man kann mehrere Textrahmen einfügen und diese mit Symbolen, Icons und Stickern ergänzen. Dann hat man aber natürlich auch die Möglichkeit, Bildmaterialien in verschiedenen Ebenen zu platzieren. Man kann dabei selber Bilder vom Gerät hochladen oder man greift auf die eigene Lightroom- oder Creative Cloud-Bibliothek zurück. Wer da nicht fündig wird, sucht nach lizenzfreien Bildern oder wählt aus Adobe Stock etwas Passendes aus.
Selbstverständlich lassen sich dann alle Elemente manipulieren, sei es in der Grösse, in der Position oder auch in der Ebene, in der sie liegen.

Schriftvariationen
Wenn man Texte einfügt, stehen einem zahlreiche Gestaltungsoptionen zur Verfügung. Selbstverständlich wird zuerst eine passende Schriftart ausgesucht. Dann passt man Schriftgrösse und -Position an. Auch die Farbe und die Deckkraft lässt sich frei gestalten. Und wer es gerne animiert mag, der fügt der Schrift einen Effekt bei, der dann später in die Grafik eingebettet wird.

Intelligentes Resizing
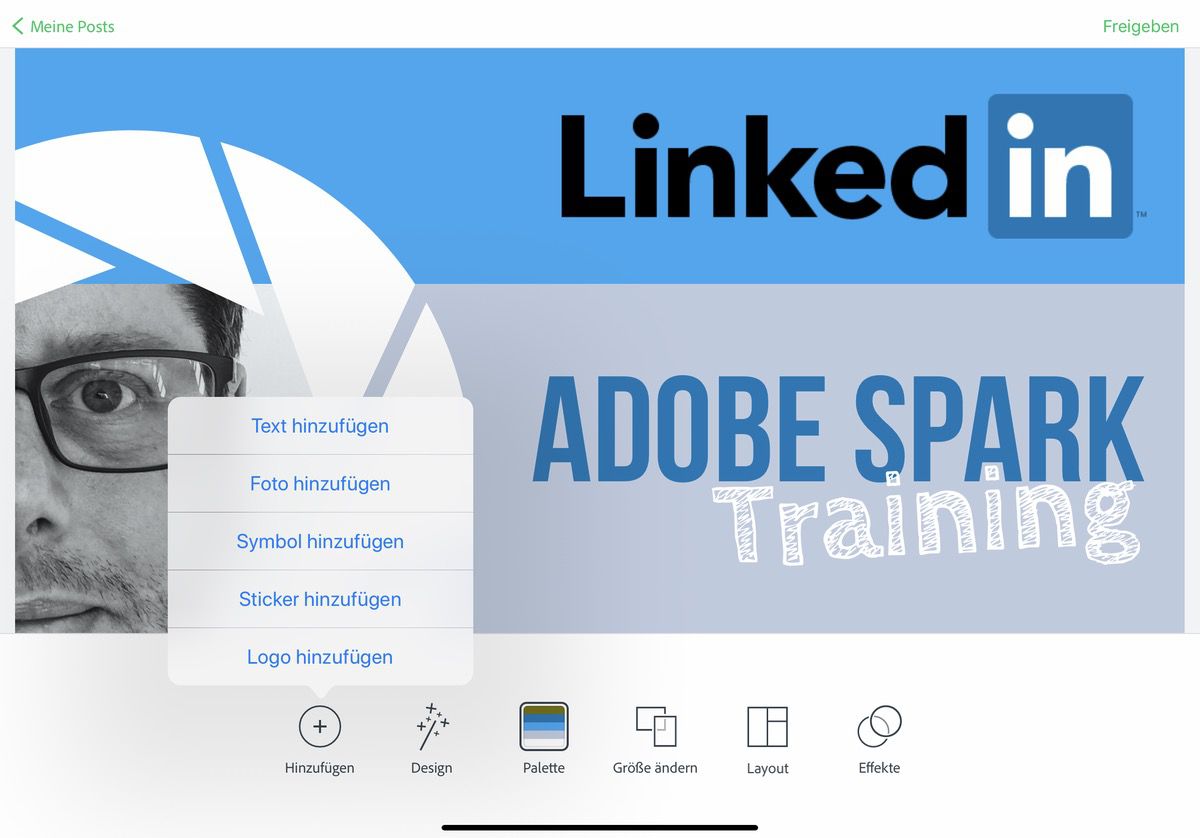
Adobe Spark hilft einem nicht nur bei der Gestaltung der Inhalte sondern auch beim grundlegenden Layout. Zunächst bietet Spark Post verschiedene gängige Canvas-Grössen an. Ich muss also nicht zwingend wissen, wie gross das Beitragsbild für einen WordPress-Beitrag sein soll oder welche Proportionen ein Facebook-Seitenbanner haben muss. Adobe Spark weiss das und stellt mir diese Grössen direkt zur Auswahl.
Noch viel besser: ich kann auch beliebig zwischen diesen Grössen wechseln. Einfach ein anderes Format auswählen und Spark versucht, alle meine bestehenden Elemente sinnvoll im neuen Format anzuordnen. Dieses intelligente Resizing ist dabei äusserst clever. Oft braucht es nur noch ganz wenig Handarbeit und man ist mit dem neuen Format startklar.

Farbenspiel
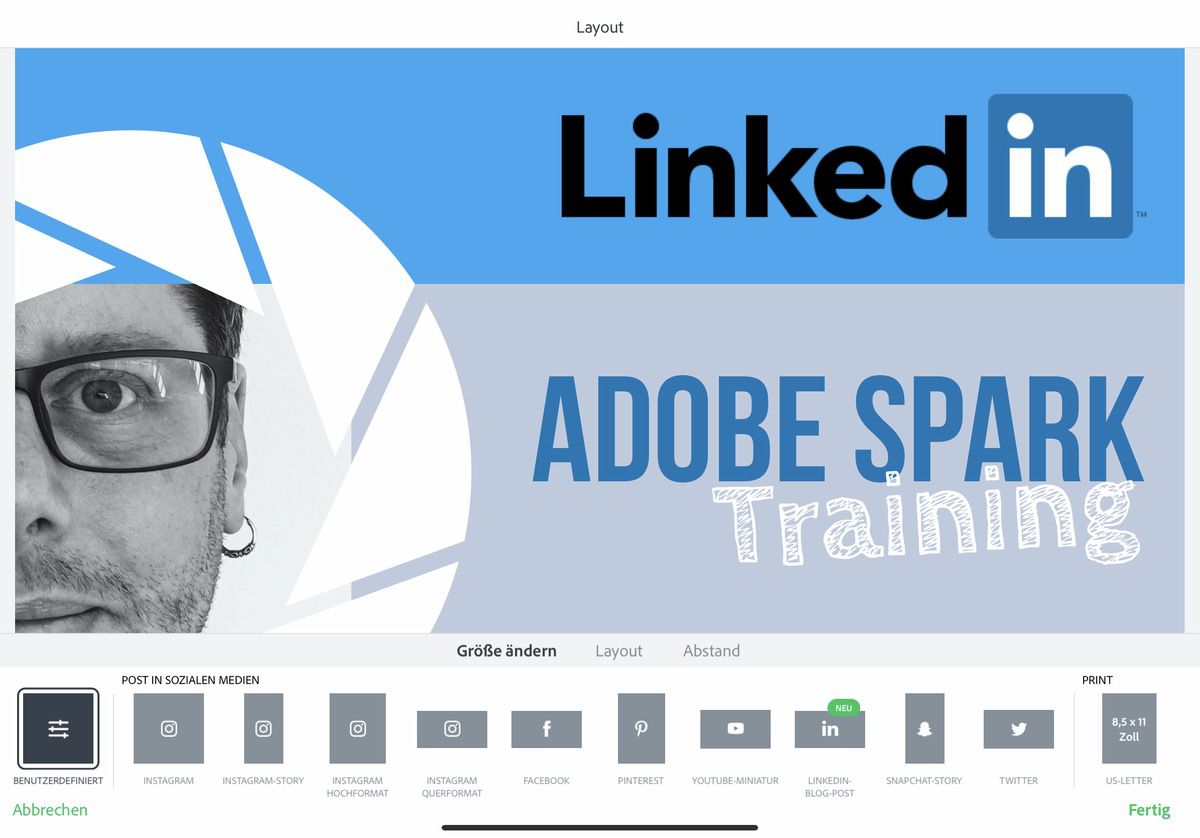
In Adobe Spark ist auch der Umgang mit Farben sehr intuitiv. Ich kann nämlich jede Gestaltung mit wenigen Tabs in eine völlig neue Farbwelt eintauchen. Das lädt förmlich ein, ein wenig mit den Farbwelten zu spielen. Spark Post schlägt einem passende Farbpaletten vor oder man greift selbst ein und definiert die Farben hat ganz genau so, wie man sie haben möchte.

Export
Auf mobilen Geräten kann man aus Adobe Spark Post jede Kreation einfach über das Sharing-Menü mit anderen teilen. Man kann die Grafik direkt in verschiedene soziale Medien pusten oder sie einfach als Bild in die Bibliothek speichern oder an andere Apps übergeben.
Im Web sind die Exportmöglichkeiten noch etwas grösser, hier kann man die Grafiken und Flyers zum Beispiel auch direkt ausdrucken.
Und das alles kostet … nichts
Adobe Spark ist mit einem Creative Cloud-Login von Adobe nutzbar. Alternativ kann man auch den kostenlosen Zugang wählen. Dabei stehen einem fast alle Werkzeuge zur Verfügung ausser dem Branding. Beim Export einer Grafik wird zudem ein kleines, recht unauffälliges Wasserzeichen beigefügt. Zudem muss man in der kostenlosen Variante mit weniger Schriften und Vorlagen auskommen. Das stört aber kaum – die Gestaltungsmöglichkeiten sind auch so schon gewaltig.
Ein kleiner Hinweis in eigener Sache: wenn sie die Funktionen von Spark etwas genauer kennenlernen wollen, dann empfehle ich Ihnen mein Videotraining bei LinkedIn Learning: Adobe Spark Grundkurs