Quick-Tipp: auf der Webseite von UI-Sources findest du einen grossen Katalog von bewährten und gelungenen Beispielen zu verschiedenen Elementen des UI-Designs.
Wenn eine mobile App oder ein responsives Webdesign entsteht, dann bewährt sich die schrittweise Entwicklung über Mockups. Programme wie Adobe XD oder Justinmind erleichtern dieses Prototyping immens.
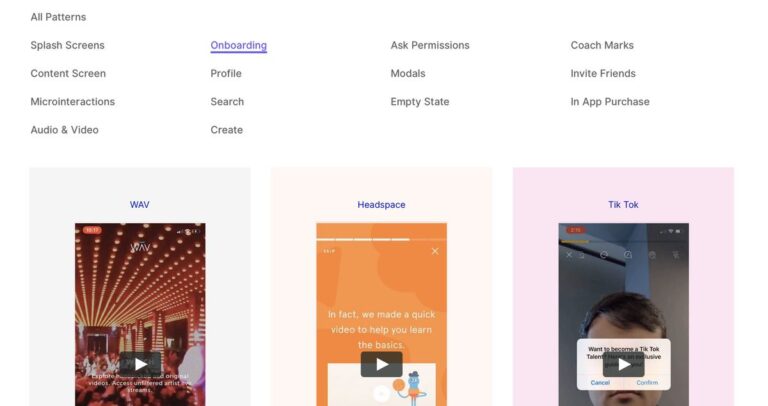
Was aber, wenn man für das Mockup zuerst mal noch ein wenig Inspiration braucht? Oder ganze einfach von bestehenden guten Beispielen lernen will? Dann ist die Design-Sammlung von UI-Sources eine echte Hilfe.
Der Autor der Seite kuratiert hier leuchtende UI-Design-Beispiele. Er dokumentiert sie mit Bildern und Videos. Und: er kategorisiert seine Sammlung! Braucht man also ein gutes Beispiel für einen Zahlungsvorgang im Shop oder einen Onboarding-Prozess in eine neue App, dann findet man diese schnell und einfach im Katalog.