Neulich hab ich eine neue Webseite in WordPress erstellt und musste das Design und die Inhalte immer mal wieder mit anderen Teammitgliedern teilen, um ihr Feedback einzuholen.
Da ich oft im Zug mobil gearbeitet habe, kam mir die neue Screenshot-Funktion von iOS auf dem iPad extrem gelegen. Damit kann man nun auch ganze Webseiten fotografieren, annotieren und als PDF in die Runde schicken.
Bekannte Funktionen
Den Screenshot macht man wie gehabt, indem man die Power- und eine der Lautstärken-Tasten gleichzeitig drückt. Dies erzeugt auf iPhones und iPads einen Schnappschuss des Screens, sei es im Browser, in einer App oder auch in einem Video. Der Screenshot landet in der Foto-Bibliothek, erscheint vor dem Speichern aber kurz in der Bildschirmecke. So hat man noch die Gelegenheit, Annotationen zum Schnappschuss hinzuzufügen.
Das ist nicht neu, das konnte iOS 12 auch schon. In iOS 13 ist die Bedienung noch etwas smoother geworden und man hat beim Speichern zusätzlich die Möglichkeit, den Screenshot in den Dateien statt in den Fotos zu speichern.
Eine ganze Seite bitte
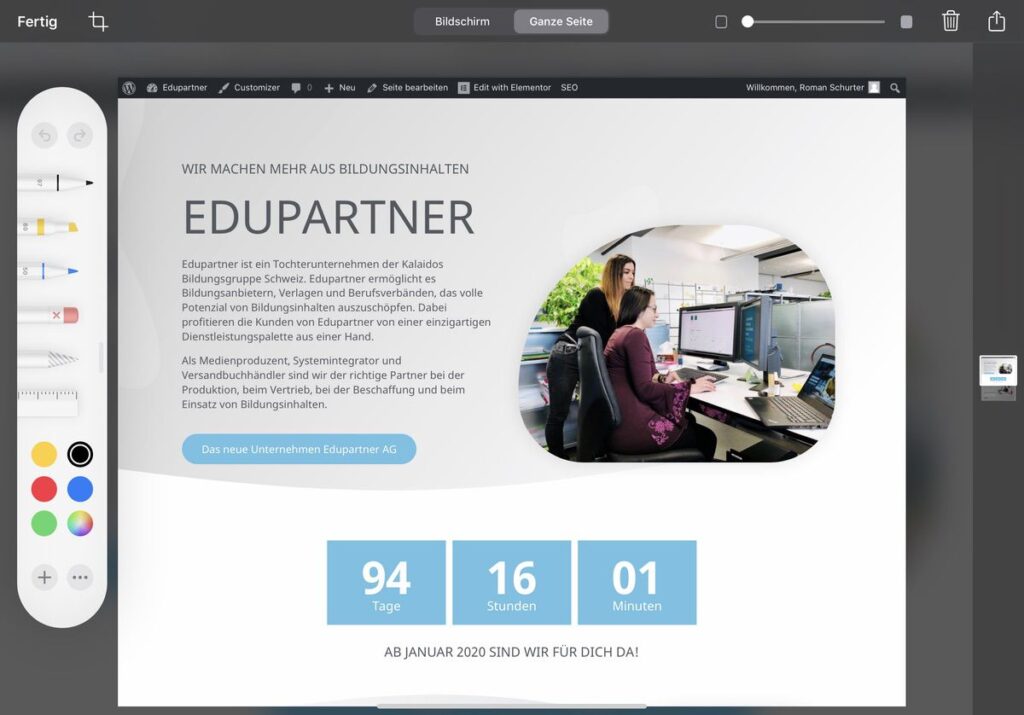
Neu ist hingegen die Funktion, einen Scrolling-Screenshot anzufertigen. Das ist wirklich super-praktisch. Vor allem im Browser, wenn man ein neues Webdesign in seiner Gänze dokumentieren und mit Notizen versehen will.

Um die ganze Seite zu erfassen, wählt man über dem Screenshot einfach die Option «Ganze Seite». Besonders nützlich: dieser Screenshot der ganzen Seite wird nicht als Bild, sondern als PDF abgespeichert, was das spätere Weiterreichen und Bearbeiten in Slack oder Mail massiv vereinfacht.
Pro-Tipp: iPad mit Pencil
Auf iPads mit Pencil gibt es noch eine pfiffige Funktion, auf die man erst mal kommen muss: wenn man mit dem Pencil aus der rechten unteren Bildschirmecke in die Mitte streicht, wird sofort ein Screenshot gemacht und man landet automatisch in der Annotationsansicht. Schneller gehts nicht!
Übrigens: in diesem Artikel zeigt Haeme, wie man auch ganz einfach ein Screen Recording aufnehmen kann.